TIL about console.table
I’m working through Wes Bos’ ES6 for Everyone, and he’s dropped yet another useful tip for me to build into my day-to-day work - console.table.
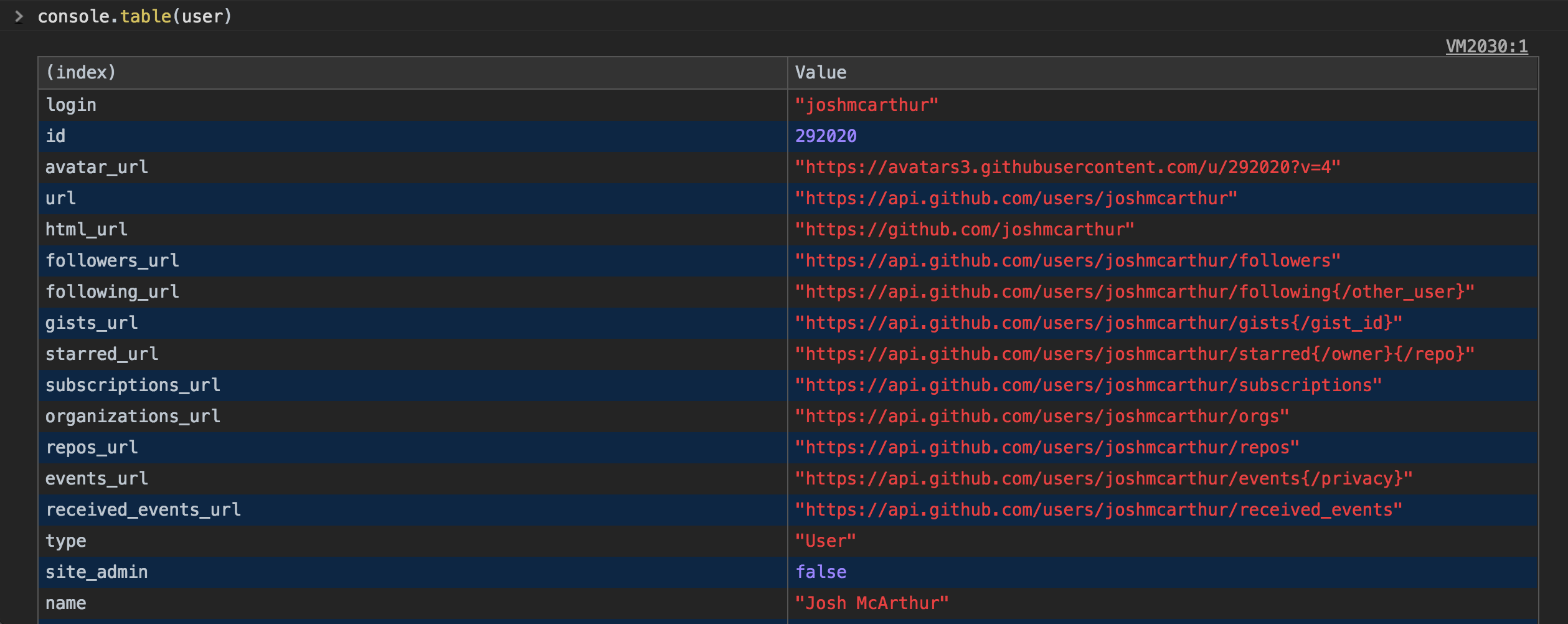
console.table supports both objects and arrays, displaying data in a table format that is much
easier to read than simply logging the data:
console.table(user)

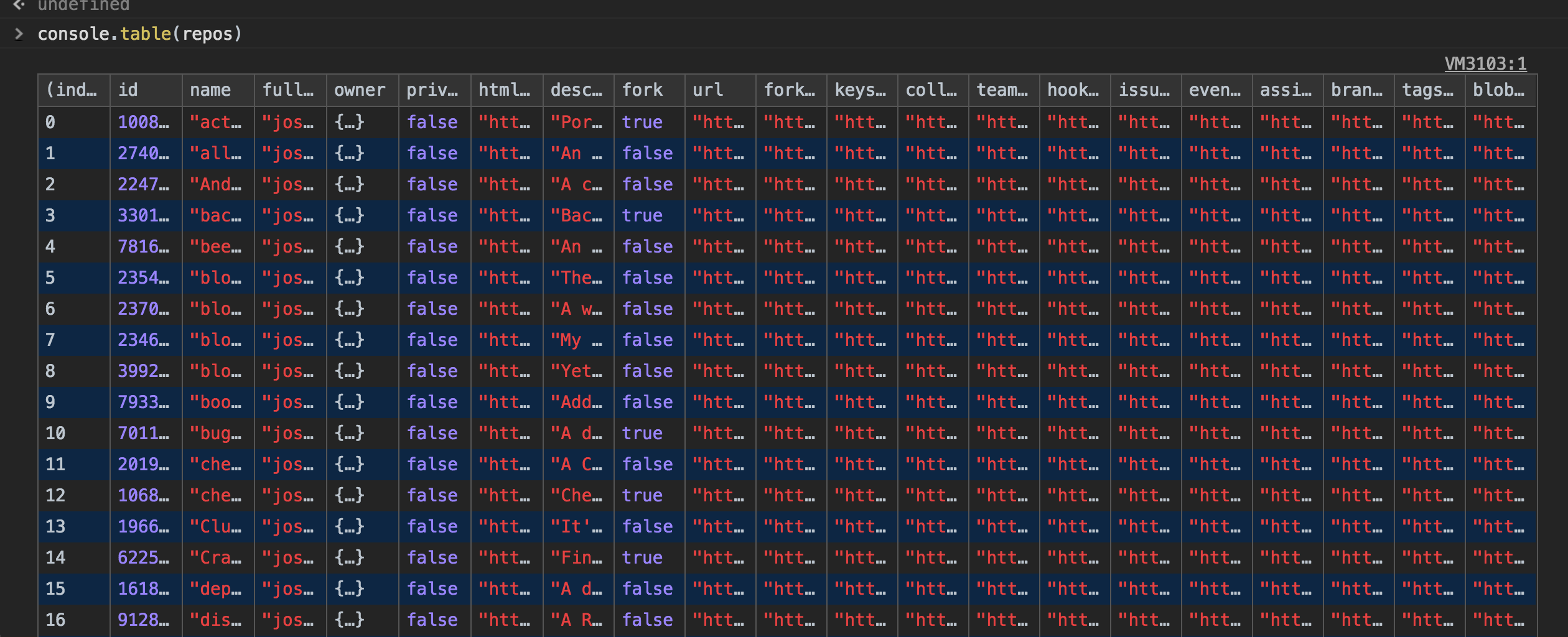
console.table(repos)

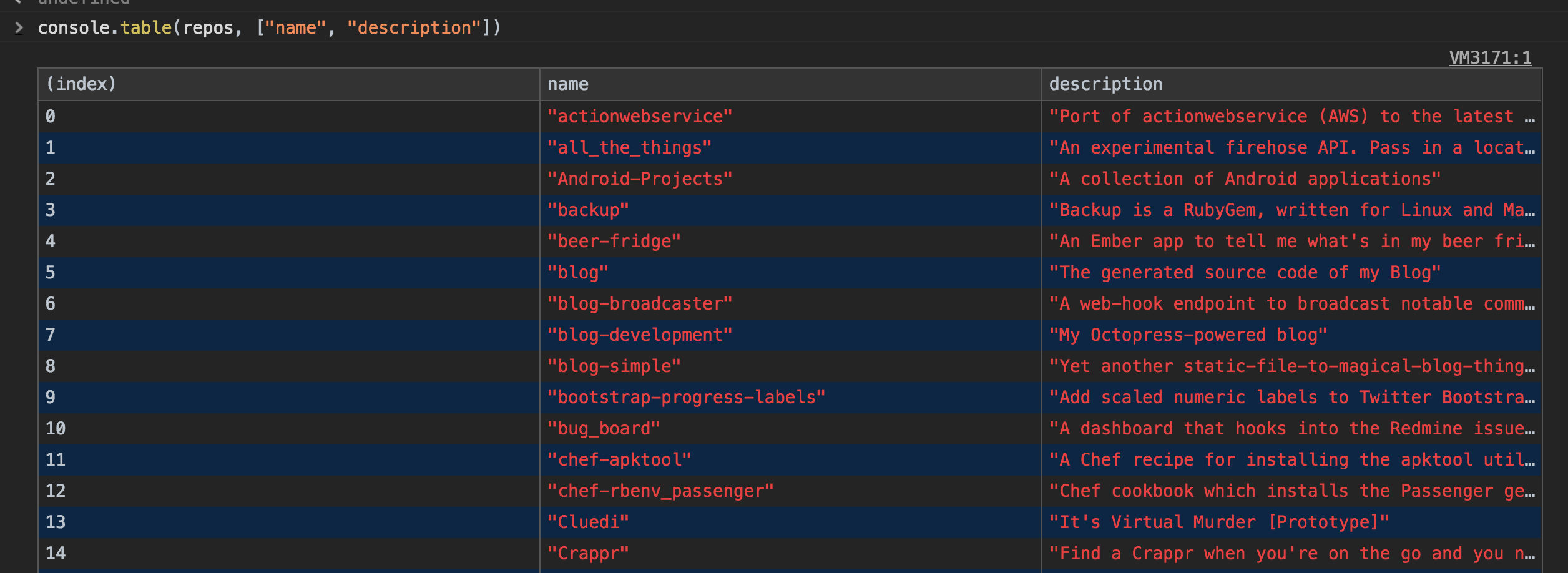
To restrict which columns are shown for a collection of objects, a second argument can be passed to restrict which property names are shown:
console.table(repos, ["name", "description"])

console.table appears to be supported in all modern browsers, so it’s ready to go for any development workflow!